1. VS code 에서 Live Sass Compoler 를 설치하고 설정 버튼을 눌러 아래와 같이 세팅 합니다

2. 확장 설정 클릭후 settings.json 편집 클릭

3. 전체 내용 제거 후 아래 세팅 코드 복사하여 붙여 넣기
{
"liveSassCompile.settings.autoprefix": [
"> 1%",
"last 2 versions"
],
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css/"
}
/*
*** Below is the folder tree structure.
- __scss
- _html
- css
- js
- img
- video(When there is content)
- download(When there is content)
*/
// { "format": "compressed", "extensionName": ".min.css", "savePath": "~/../css/" }
],
"liveServer.settings.AdvanceCustomBrowserCmdLine": "",
"git.autofetch": true,
"workbench.colorTheme": "Darcula - WebStorm Edition",
"window.zoomLevel": 2,
"php.validate.executablePath": "",
// "liveSassCompile.settings.includeItems":[
// "/scss/style.scss"
// ],
}
4. 세팅 후 vs code 재실행
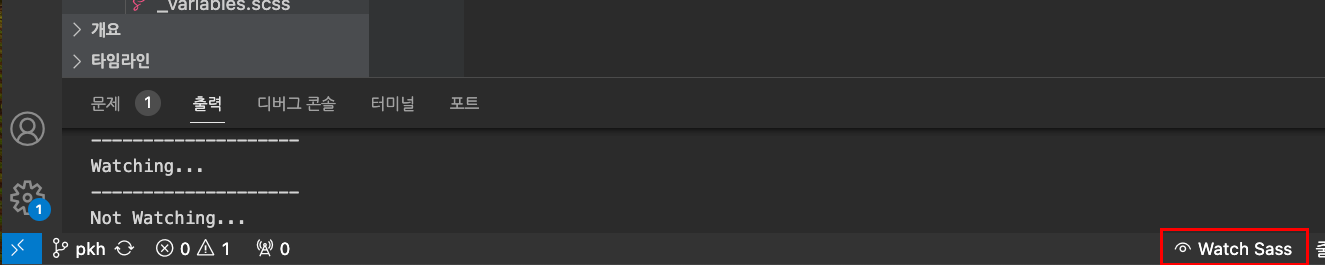
5. 재실행 후 하단에 Watch Sass 클릭하면 Sass Compile 시작됨

6. Sass Compile 시작되면 Whtching… 으로 변경 됨

이후부터는 scss 파일을 열어 놓고 저장하면 자동 컴파일이 됨
'스타일시트 > SCSS' 카테고리의 다른 글
| 6. pixel & rem (0) | 2025.03.20 |
|---|---|
| 5. SCSS 기본 문법 - @mixin & @include (1) (0) | 2025.03.20 |
| 4. SCSS 기본 문법 - functions(pixel to rem 자동변환) (0) | 2025.03.20 |
| 3. SCSS 기본 문법 (0) | 2025.03.20 |
| 2. SCSS 사용 방법 - Basic settings (0) | 2025.03.20 |